Blank Starter Template
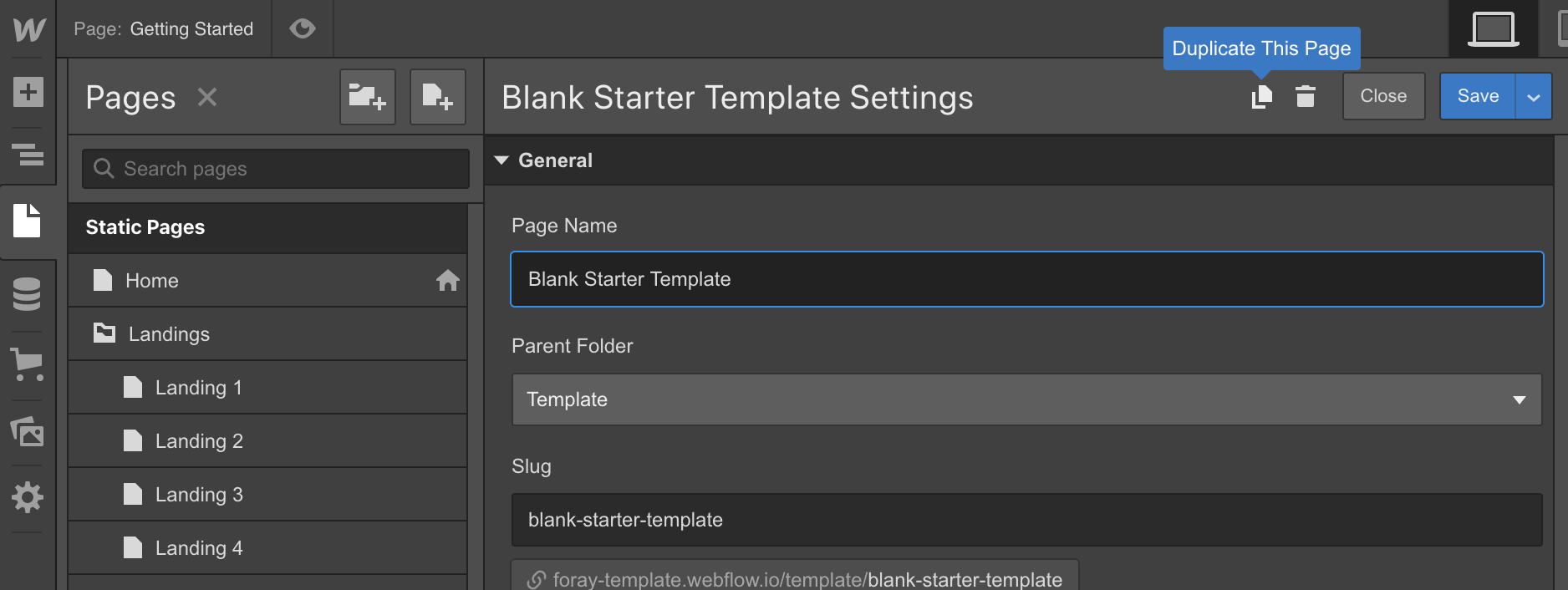
Innerhalb des Verzeichnisses "Vorlage" finden Sie eine Seite mit dem Titel "Blank Starter Template". Diese Vorlage enthält eine Navigationsleiste und eine Fußzeile - der ideale Startpunkt für Ihre Seiten.
1. Duplizieren Sie die Blank Starter Page Template

2. Kopieren und pasten Sie Blöcke auf die neu erstellte Seite:
Kopieren Sie Sections von einer beliebigen Seite und fügen Sie sie dann in den Rumpf Ihrer neu erstellten Seite ein. Außerdem können Sie Abschnitte von jeder Seite kopieren, die auf der Hauptlandingpage aufgelistet ist.
Style Guide
Die Seite Style Guide demonstriert die Darstellung aller in Spark vorkommenden Grundelemente und ist ein guter Ort, um sich zunächst mit der Vorlage vertraut zu machen.
Außerdem finden Sie einen Abschnitt, der die korrekte Verwendung der zugehörigen Utility-Klassen demonstriert.
Editing Typography Styles
Kopfstile einstellen
Anstatt Klassen zu verwenden, müssen Sie die Überschrift anklicken und dann im Dropdown-Selektor, wo Sie im Klassennamen typisieren würden, "Alle H1 Überschriften" auswählen und dann Ihre Änderung vornehmen. Dasselbe gilt für alle Basisüberschriften-Elemente. Klicken Sie auf das Element, wählen Sie "Alle Überschriften 5", dann werden alle Änderungen, die Sie daran vornehmen, überall auf der Seite widergespiegelt.
Setting Body Text and paragraph styles
Gehen Sie genauso für Body-Text und Absätze vor - diese werden auf dem Element Body angegeben. Markieren Sie das Body-Element, wählen Sie im Dropdown-Menü Selector "Body (All Pages)" und ändern Sie die Typografie-Einstellungen für dieses Element. Diese Stile fließen dann in die Absätze und andere allgemeine Textelemente auf der Website.
Container
Spark verwendet 3 Containergrößen, um den Inhalt in den meisten Abschnitten unterzubringen. Zu Ihrer Bequemlichkeit können Sie diese Klassen verwenden, um den Inhalt in Ihren Abschnitten leicht zu enthalten:
- Container: Die Standard-Containerklasse, die den Inhalt auf 506px beschränkt.
- Container Small: Ein verkleinerter Container, der den Inhalt auf 400px begrenzt.
- Container Large: Ein vergrößerter Container, der den Inhalt auf 612px begrenzt.
Verwenden Sie außerdem die Klasse Align Center , um den Container im Zentrum seines Elternelements auszurichten.
Search Modal
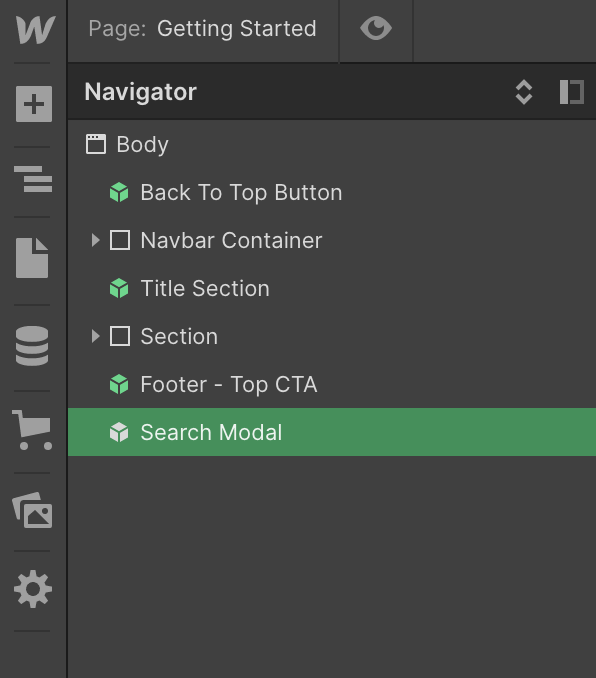
Wenn Sie eine der Navigationsleisten verwenden, die eine Suchfunktion hat, müssen Sie darauf achten, dass das Symbol Suchmodus als letztes Element innerhalb des Seitenrumpfs platziert wird.

Back To Top Button
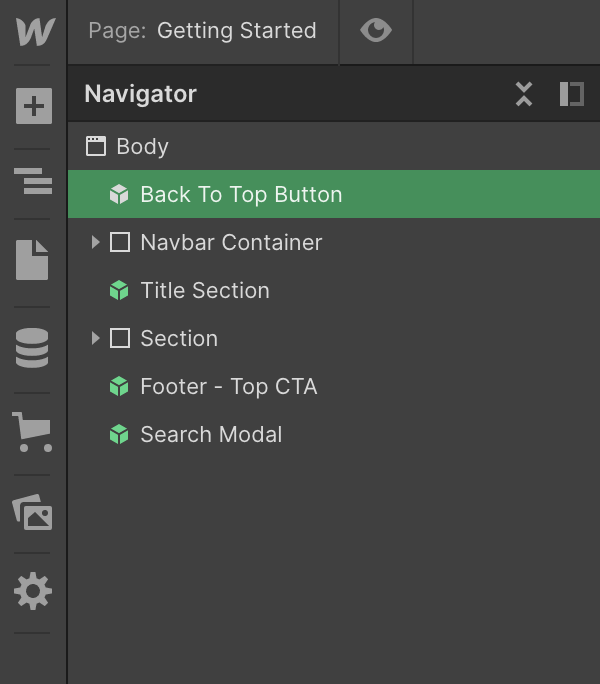
Achten Sie darauf, dass das Back To Top Button-Symbol das erste Element innerhalb des Körpers ist.

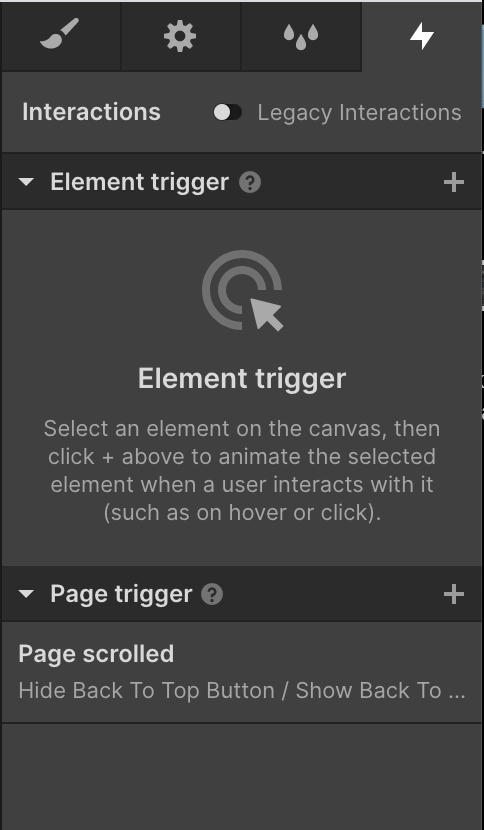
Stellen Sie dann sicher, dass die Seite eine Page Scrolled-Interaktion hat, indem die Hide Back To Top Button-Interaktion aktiviert wird, wenn die Seite nach oben scrollt, und die Show Back To Top Button-Interaktion aktiviert wird, wenn die Seite nach unten scrollt.

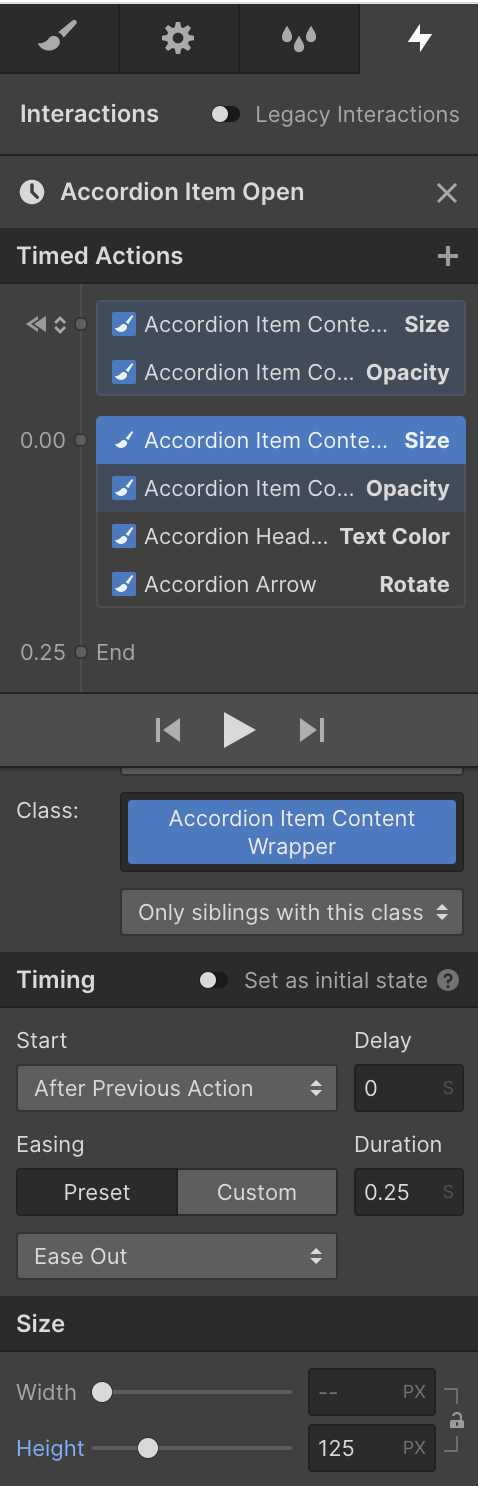
Akkordeon
Um die Höhe der offenen Akkordeonplatten anzupassen, müssen Sie zuerst das Akkordeon-Item Open interaction bearbeiten und dann den Wert Height innerhalb des Akkordeon-Item Content Wrapper-Elements anpassen.

Icon Colors
Leider erlaubt Webflow keine dynamische Einfärbung von SVG-Icons. Um die Farbe des Icons vom voreingestellten Orange zu ändern:
- Download der SVG-Icon-Datei
- Öffnen Sie die SVG-Datei in einem Texteditor
- Ändern Sie den Hex-Wert auf Ihre Wunschfarbe
- Speichern Sie und laden Sie das Symbol erneut hoch.
Custom Code
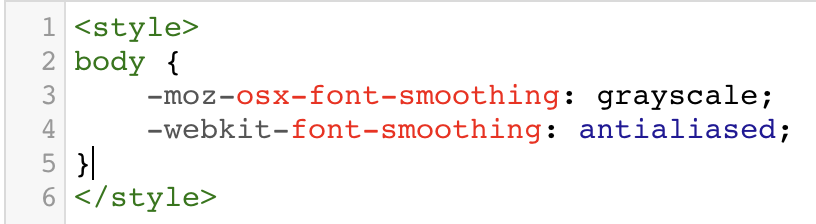
Innerhalb der Projekteinstellungen werden Sie auf der Registerkarte Custom Code feststellen, dass am Kopf jeder Seite ein Stilcode hinzugefügt wurde:

Font Rendering Custom Code
Dieser Code soll sicherstellen, dass die Textrendering über alle Browser hinweg glatt und konsistent ist. Er erfordert keine Aktion Ihrerseits.
More Information
Für weitere Informationen konsultieren Sie bitte die Webflow Dokumentation oder melden Sie sich bei uns über die Template Support Page.